Learning gamedev with a puzzle game (part 1)
I always wanted to work in gamedev, thats the main reason I studied computer science. After many years writing software in other fields, last summer I finally decided it was time to make my dream true and create my first game.
First we need a plan
Before I started coding, first I looked for the tools that I was going to use. I knew about Unity and I been fiddling with it in the past, but since the license controversy I started to hear also about Godot, an open source game engine that has been growing a lot in the last years.
Once I had choosen the main tool, I started looking into the documentation and thinking about the game I was going to begin with. I didn't have any specific idea at fist, but I wanted something that could be done fast, so I set the following rules:
- The game had to be very simple, with few and easy mechanics to implement.
- The game should have very simple graphics.
- The game must be finished and published as fast as possible.
The reason for those constraints is that I didn't want to start a long project and leave it unfinished, I was starting from scratch, without any experience in gamedev, and I needed to learn the basics without getting overwhelmed or frustrated.
With that in mind, I started to look into the simplest kind of games that were around. I toyed with the idea of making a game based in Pipe Mania but it was still too complex as a starting project, so I left that idea in the drawer, for now.
Finally, I went for a sliding puzzle game, based on the classic 15 puzzle game. This was the kind of scope I was looking for: very little graphics, only a few animations, easy controls and simple mechanics. With this kind of game I could focus on learning the basics of Godot and know about all the steps of creating and publishing a game.
Learning Godot from scratch
With a basic idea of what I was going to do, and after getting familiar with GDScript language and the basics of the framework, I started working on my first scene: the background.

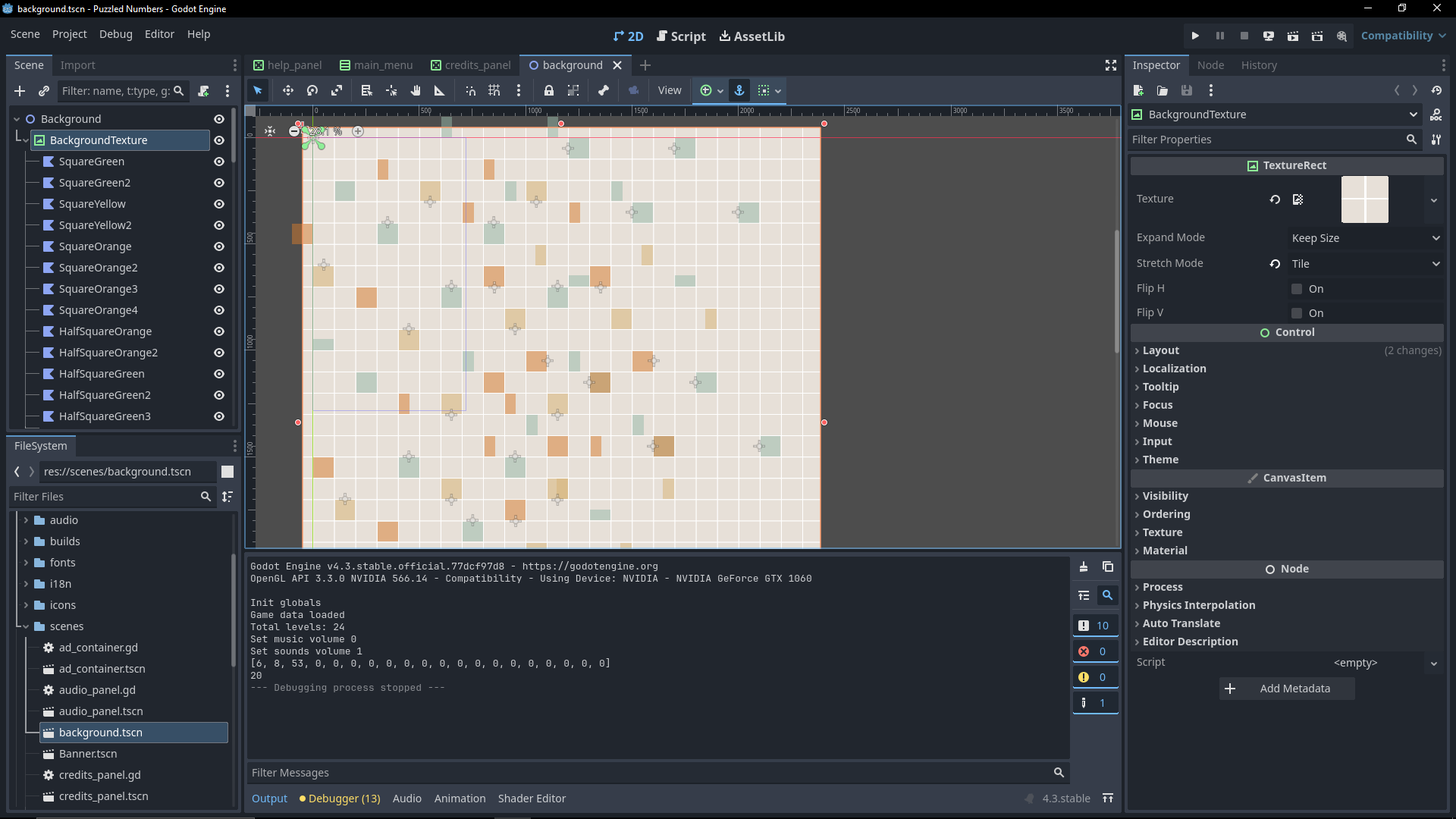
This was the most basic thing I could think to start with. It's basically a tiled background image for the gray squares and some colored shapes sprinkled over the grid. Now that I've finished the game I would probably try to do it in a different way, maybe generating and placing the shapes by code, but when I was working on this I was struggling to learn the ins and outs of the Godot interface, so it was done "by hand". You can have a look at the scene too:

As you can see in the screenshot, the colored shapes are actually Polygon2D objects, except for the half circles that took me a while to figure it out, but finally I solved it wrapping the Polygon2D inside a Node2D as a "mask", setting the property "Clip Children" to "Clip Only", and with a bit of code to draw the circle that clips the colored shape:
extends Node2D func _draw(): draw_circle(Vector2(0, 0), 25, Color.WHITE, true, -1, true)
Working on the puzzle itself
Once I had a background and a basic understanding of the basic building pieces of a Godot application (scenes, scripts, etc.) I was ready to start working on the puzzle itself. I found some interesting UI assets that were going to be provisional but they ended being used in the final version of the game, created a new scene, added my cool background to it, and then I hit my first roadblock.
After many hour of fiddling around with the Physics objects and the Collision code, I couldn't make any progress. My tiles didn't move at all, or moved in unexpected directions, and I couldn't figure out what was happening. I went back to the documentation and studied a few tutorials, and finally I found the solution to my problem.
I will explain in detail how I implemented the code of the puzzle in part 2.
Files
Puzzled Numbers
Puzzled Numbers, the classic puzzle game with a new spin.
| Status | Released |
| Author | Puzzled Games |
| Genre | Puzzle |
| Tags | 2D, Brain Training, Casual, Godot, Singleplayer |
| Languages | English |

Leave a comment
Log in with itch.io to leave a comment.